Developer Experience
how, in practice, develop RosaeNLG templates efficiently
Large projects, using VSCode or a standard IDE
This setup is recommended when you develop a serious, potentially large NLG project.
Initial setup
First, use yeoman to generate a standard RosaeNLG project.
You may consider using VSCode as it has syntax highlighting and linter for Pug - which is 90% the same as RosaeNLG syntax.
On VSCode, use the VSCode pug lint extension to lint. It will properly support most RosaeNLG constructions.
If you use Sublime Text 3, Atom or Vim: check pug-lint doc.
Manual linter configuration (when not using the yeoman project template):
-
add
pug-lintandpug-lint-config-clockin your project -
specific configuration is required to support constructions like
recordSaid('BATTERY'); in a.pug-lintrcfile, put:
{
"extends": "clock",
"requireLowerCaseTags": null,
"requireLowerCaseAttributes": null
}
Develop
-
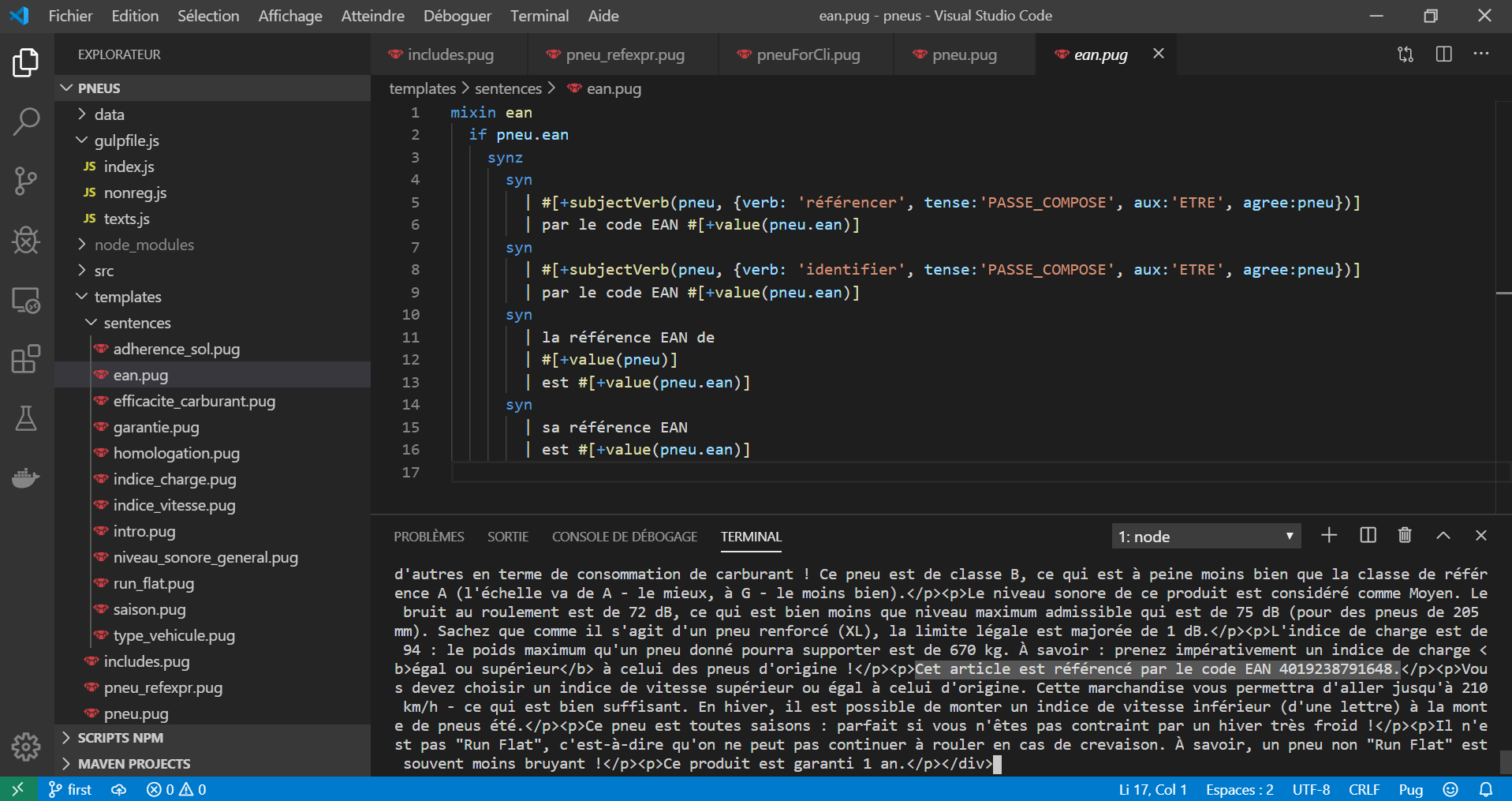
open a terminal within VSCode
-
in that terminal run
npx rosaenlg-cli -l fr_FR -w templates\phoneCli.pug -
just modify a template, save, and the result will be rendered in real time in the terminal

The phoneCli.pug template contains sample data: this is practical for development and debug, but that’s all: your real data should no stay in templates.
Render
-
just use
gulp textsto render texts in an HTML file -
adapt to generate a JSON file or whatever
Deploy to use as an API
-
create a RosaeNLG server somewhere, AWS etc. with docker:
docker run -p 80:5000 -i rosaenlg/server:latest -
run
gulp packageto get your packaged template indist/ -
push your template to your server using the API:
POSTon/templates -
render:
POSTto/templates/phones/SHA1/render- where SHA1 comes from the response in the first API
Alternatively, you can use a preconfigured hosted API Rapid API.
Also, you can build a new docker image each time in top of rosaenlg/server:latest, just adding the JSON files in the proper folder. You can use the following recipe that uses a multi stage docker build:
-
First stage, we copy the local project and run the steps as described in the docs via
gulp package. -
Second stage, we copy the files from the first stage into the final stage in the
/templatesdirectory.
The server then should start with the compile messages. All templates then can be accessed using a "random" sha1 hash.
FROM rosaenlg/server:3.2.0
COPY package.json /
COPY package-lock.json /
RUN npm i
COPY ./ /
RUN npx gulp package
FROM rosaenlg/server:3.2.0
ENV ROSAENLG_HOMEDIR=/templates
RUN mkdir /templates
COPY --from=0 /dist/ ./templates/
RUN cd /templates && for i in *.json; do mv $i "DEFAULT_USER#$i";done && cd -Replace 3.2.0 by the latest version.
Thanks reinoldus for the recipe.
Very small projects
When you develop very short templates: one sigle sentence, or a few sentences
Develop
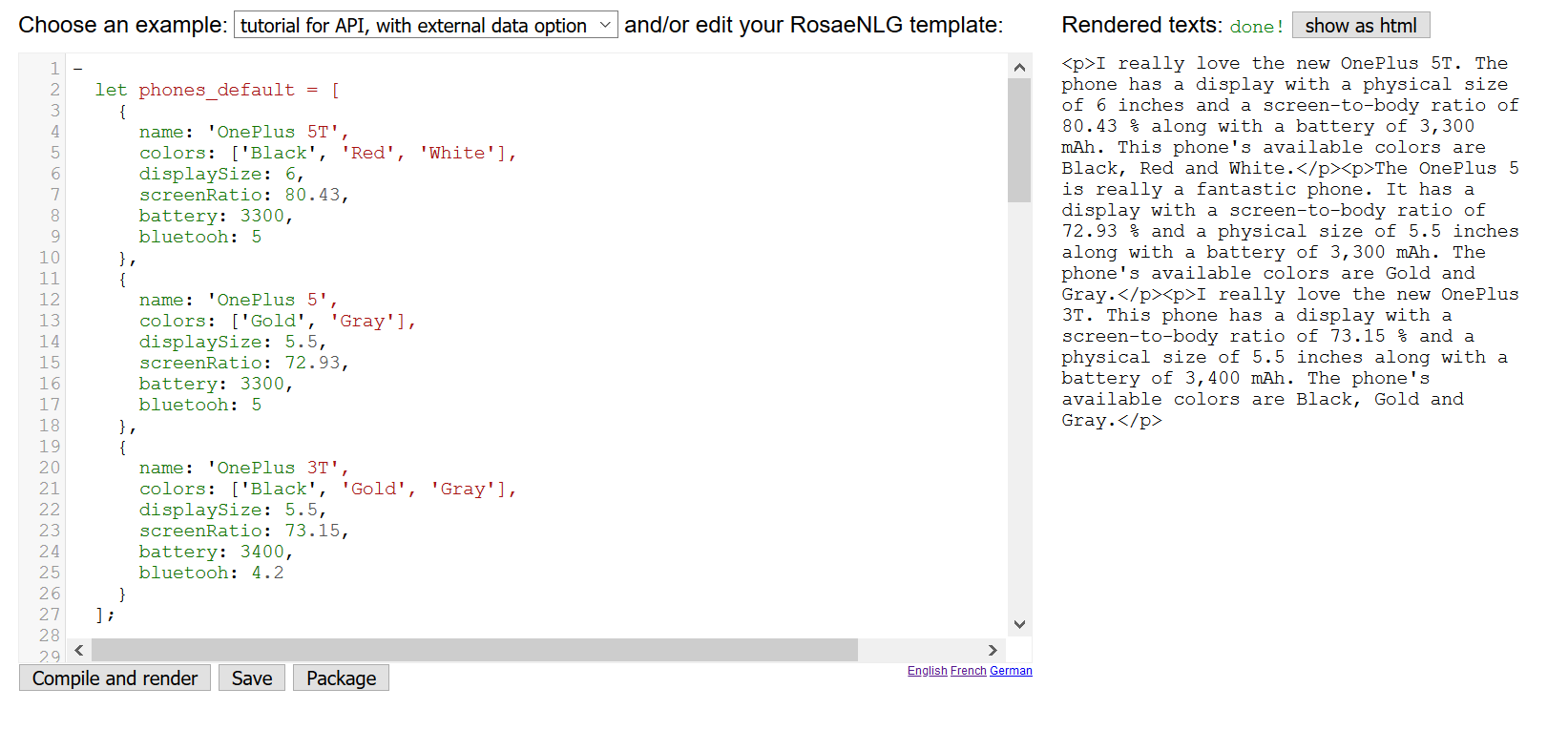
Develop directly in the browser using the browser IDE:
-
Put your test data directly in the template
-
Render your test texts directly in the browser

| Save regularly on your local computer using the "Save" button. |
When using the same template to render production texts, you will need to pass real data, and not just render the test data. Use this kind of structure:
-
let phones_default = [
{
name: 'OnePlus 5T',
colors: ['Black', 'Red', 'White'],
}
-
if (!phones) { // if not provided in the API we take default values for tests
phones = phones_default;
}See tutorial for API, with external data option example in the en_US browser IDE.
Package
Package using the "Package" button. Save the packaged JSON file locally. It contains a ready to deploy version of your templates.
Render
Render using a RosaeNLG API. A hosted version is available at Rapid API, and it is free to use for low volumes:
-
first push the packaged template using cURL or Postman to the
/templatesendpoint -
then render using the
/templates/templateId/templateSha1/renderendpoint
See swagger here.
Exemple of render request:
{
"language": "en_US",
"phones": [
{
"name": "OnePlus 35T",
"colors": [
"White"
],
"displaySize": 6,
"screenRatio": 99,
"battery": 5500
}
]
}