Developer Experience
how, in practice, develop RosaeNLG templates efficiently
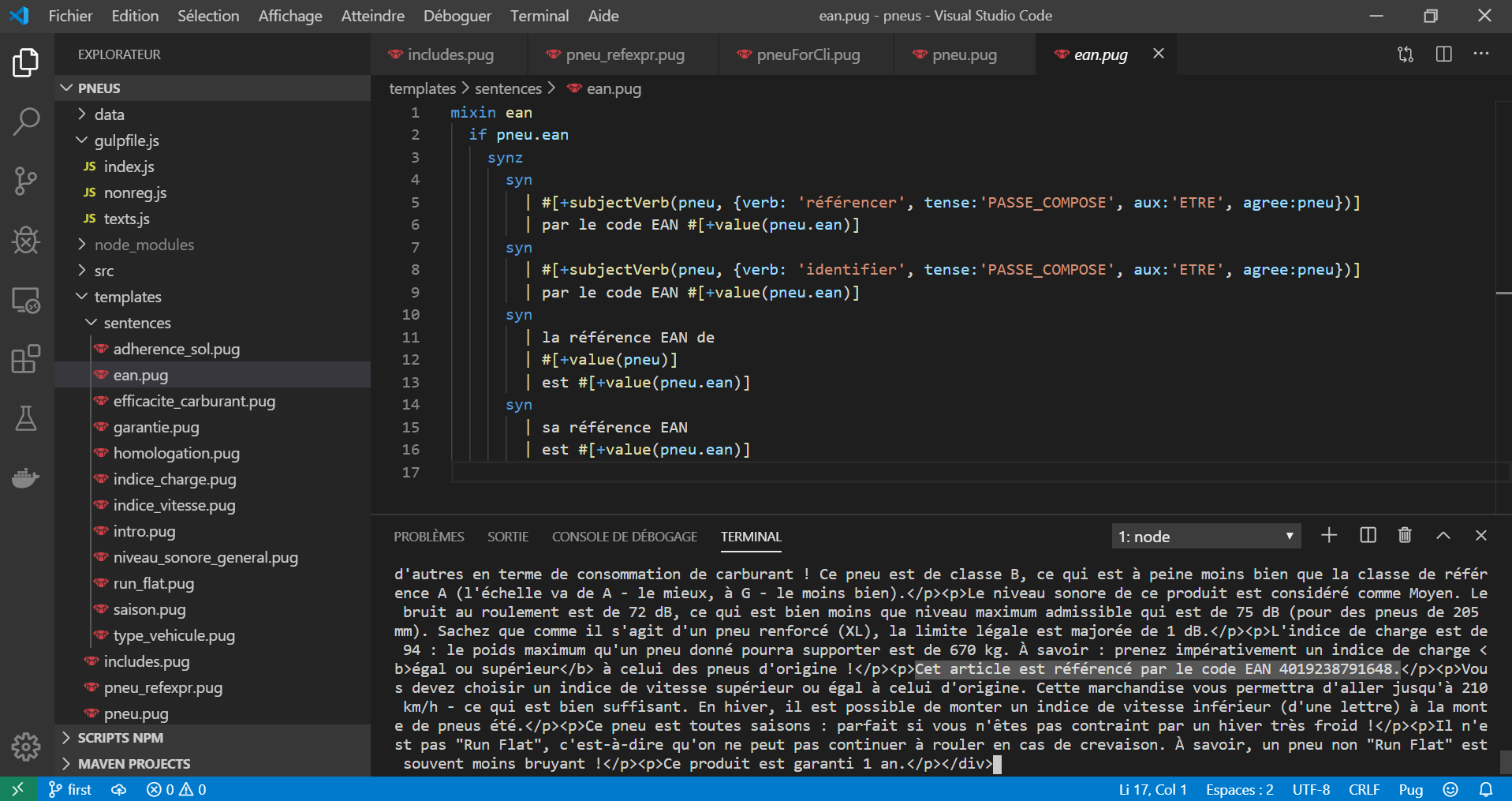
Large projects, using VSCode
This setup is recommended when you develop a serious, potentially large NLG project.
Initial setup
-
use VSCode as it has syntax highlighting for Pug - which is 90% the same as RosaeNLG syntax
-
fork the boilerplate project
-
run
npm install
Develop
-
open a terminal within VSCode
-
in that terminal run
npx rosaenlg-cli -l fr_FR -w templates\phoneCli.pug -
just modify a template, save, and the result will be rendered in real time in the terminal

The phoneCli.pug template contains sample data: this is practical for development and debug, but that’s all: your real data should no stay in templates.
Render
-
just use
gulp textsto render texts in an HTML file -
adapt to generate a JSON file or whatever
Deploy to use as an API
-
create a RosaeNLG server somewhere, AWS etc. with docker:
docker run -p 80:5000 -i registry.gitlab.com/rosaenlg-projects/rosaenlg/server:latest -
run
gulp packageto get your packaged template indist/ -
push your template to your server using the API:
POSTon/templates -
render:
POSTto/templates/phones/SHA1/render- where SHA1 comes from the response in the first API
Alternatively, you can use a preconfigured hosted API Rapid API.
Very small projects
When you develop very short templates: one sigle sentence, or a few sentences
Develop
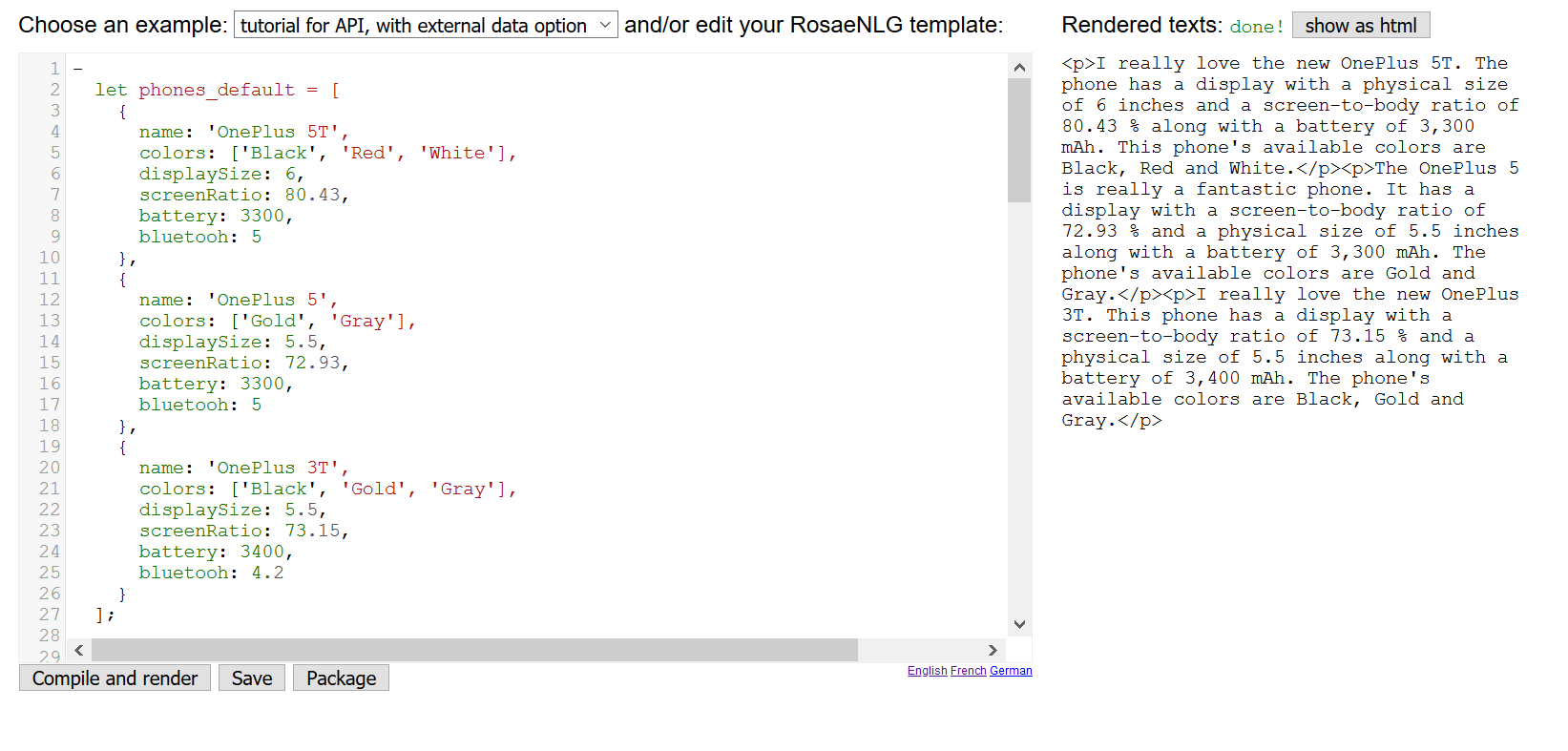
Develop directly in the browser using the browser IDE:
-
Put your test data directly in the template
-
Render your test texts directly in the browser

| Save regularly on your local computer using the "Save" button. |
When using the same template to render production texts, you will need to pass real data, and not just render the test data. Use this kind of structure:
-
let phones_default = [
{
name: 'OnePlus 5T',
colors: ['Black', 'Red', 'White'],
}
-
if (!phones) { // if not provided in the API we take default values for tests
phones = phones_default;
}See tutorial for API, with external data option example in the en_US browser IDE.
Package
Package using the "Package" button. Save the packaged JSON file locally. It contains a ready to deploy version of your templates.
Render
Render using a RosaeNLG API. A hosted version is available at Rapid API, and it is free to use for low volumes:
-
first push the packaged template using cURL or Postman to the
/templatesendpoint -
then render using the
/templates/templateId/templateSha1/renderendpoint
See swagger here.
Exemple of render request:
{
"language": "en_US",
"phones": [
{
"name": "OnePlus 35T",
"colors": [
"White"
],
"displaySize": 6,
"screenRatio": 99,
"battery": 5500
}
]
}